「全然インデックスされない」「検索順位に出てこない」
という経験はないですか。
今回はWordpressの「Swellテーマ」で、サーチコンソールにインデックスされない時の解決方法を紹介します。
僕も新規サイトで、30記事程投稿したのですが、なかなかインデックスされずに困っていたので、調べてやってみてたら解決できました。
結論、Wordpressのダッシュボードテーマ編集で、1行のコードを変更し、サーチコンソールから個別にページをインデックス申請したら解決できました。早いのは翌日にインデックスされています。
投稿はしたけど、全然検索に反映されないと思った方はぜひ参考にしてみてください。
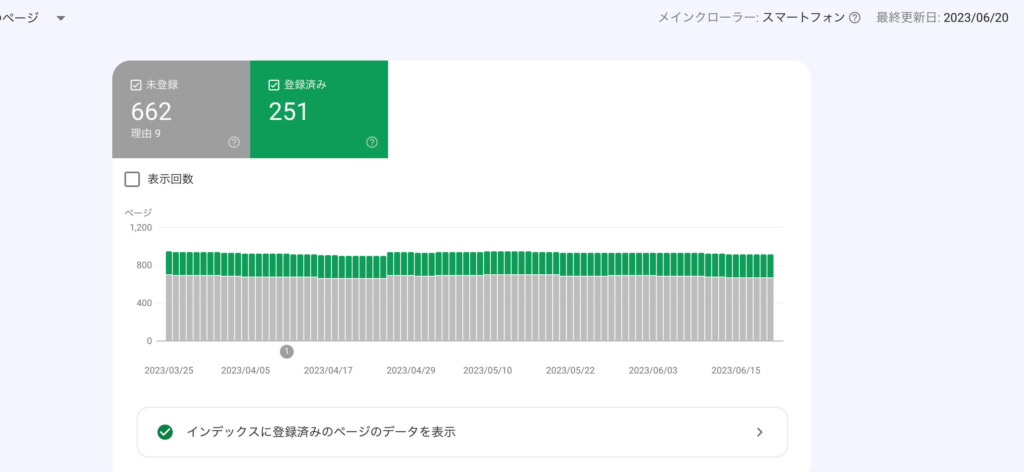
Google サーチコンソールでインデックスの状態を確認

上記は別サイトの画面ですが、サーチコンソールを見ると同じように未登録ページがたくさんあります。

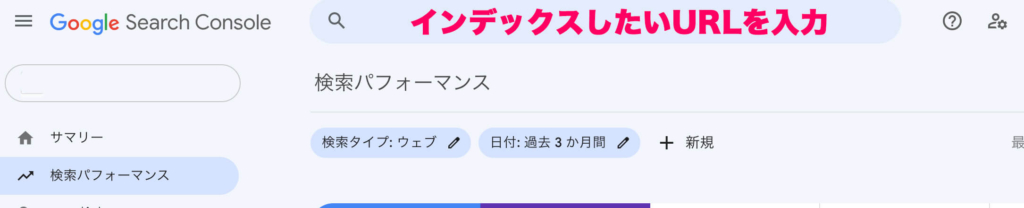
サーチコンソールの「検索パフォーマンス」をクリックし、インデックスされていないURLを入力します。
インデックスしたいページのURLをテストする

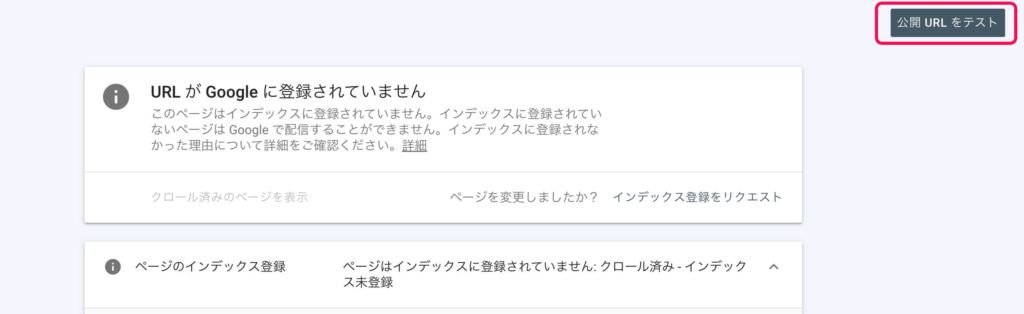
「URLがGoogleに登録されていません」と表示されます。右上の「公開URLをテスト」をクリック。
「Googleに登録できますが、問題があります」と表示される

すると「URLはGoogleに登録できますが、問題があります」と表示されました。
モバイルユーザビリティに問題ありそうなので、クリックして詳細を確認します。
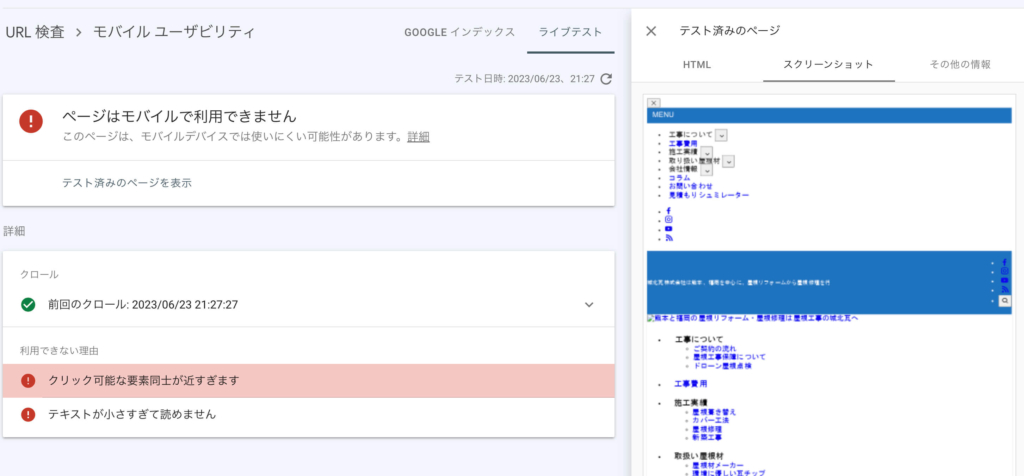
モバイルページで利用できませんと表示

「クリック可能な要素同士が近すぎます」「テキストが小さすぎて読めません」
実際のサイトはモバイルで問題なく表示されていますが、対応できていないという評価となっています。
モバイルページの表示の崩れを指摘される

詳細を見るとCSSが効いておらず、表示が崩れています。実際のサイトは崩れていません。
次は、Wordpressのダッシュボードより、Swellテーマを編集して改善を試みます。
Swellのテーマ編集画面でヘッダーを編集する


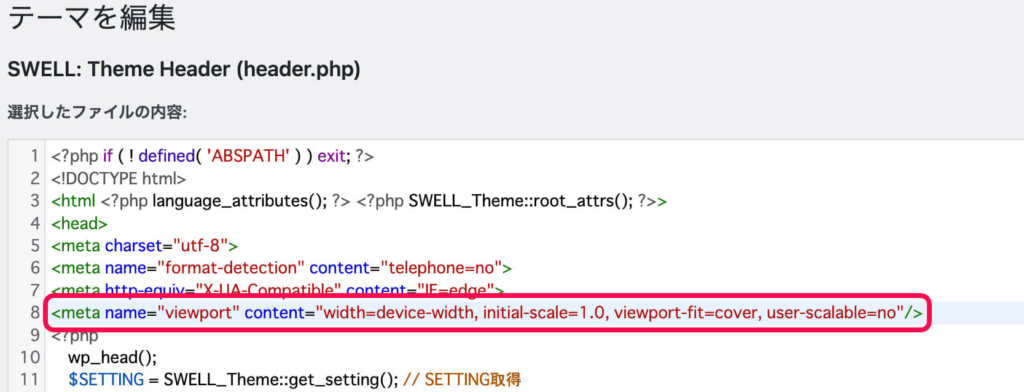
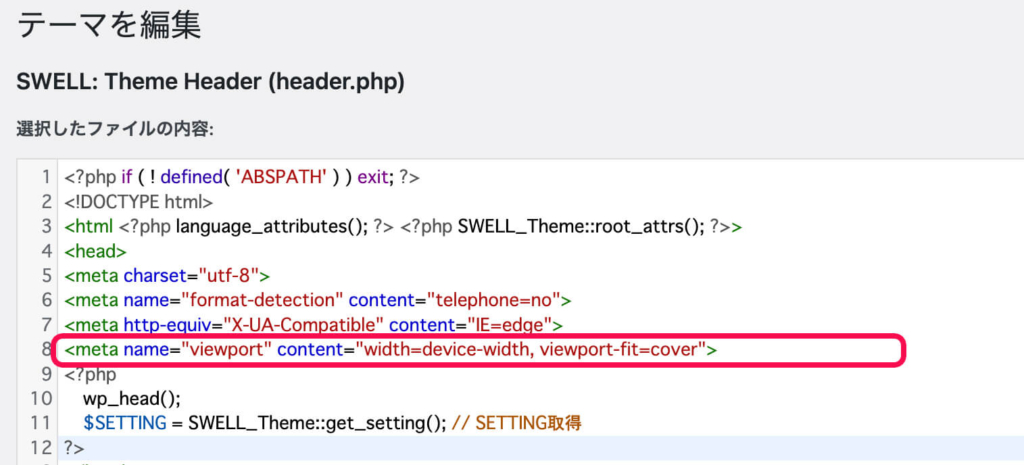
Swellテーマのテーマ編集画面のTheme Header(header.php)より、以下コードを変更します。
<変更前>
<meta name=”viewport” content=”width=device-width, viewport-fit=cover”>
<変更後>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, viewport-fit=cover, user-scalable=no”/>
Googleサーチコンソールのインデックスエラーが解決

再度、Googleサーチコンソールから、インデックスされていないURLを申請すると「URLはGoogleに登録できます。」と表示されました。
あとは「インデックス登録をリクエスト」をクリックして、完了したら終わりです。
インデックスは意外と見落としがちなので要注意
Googleサーチコンソールにインデックスされていないのを知らないと、いつまで経ってもGoogleの検索順位に反映されません。せっかく時間をかけて投稿した記事がもったいないです。
自分のサイトが怪しいなと思った方は、すぐにやってみることをおすすめします。


コメント